coreGraphics绘图
来源:互联网 发布:亿程旅行社 知乎 编辑:程序博客网 时间:2024/05/23 21:21
一、导入coreGraphics.framework
二、绘制图形
1、绘制矩形
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
// 绘制矩形- (void)drawRectangle { // 定义矩形的rect CGRect rectangle = CGRectMake(100, 290, 120, 25); // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 在当前路径下添加一个矩形路径 CGContextAddRect(ctx, rectangle); // 设置试图的当前填充色 CGContextSetFillColorWithColor(ctx, [UIColor blackColor].CGColor); // 绘制当前路径区域 CGContextFillPath(ctx);}2、绘制椭圆
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
// 绘制椭圆- (void)drawEllipse { // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 定义其rect CGRect rectangle = CGRectMake(10, 100, 300, 280); // 在当前路径下添加一个椭圆路径 CGContextAddEllipseInRect(ctx, rectangle); // 设置当前视图填充色 CGContextSetFillColorWithColor(ctx, [UIColor orangeColor].CGColor); // 绘制当前路径区域 CGContextFillPath(ctx);}3、绘制三角形
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
// 绘制三角形- (void)drawTriangle { // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 创建一个新的空图形路径。 CGContextBeginPath(ctx); /** * @brief 在指定点开始一个新的子路径 参数按顺序说明 * * @param c 当前图形 * @param x 指定点的x坐标值 * @param y 指定点的y坐标值 * */ CGContextMoveToPoint(ctx, 160, 220); /** * @brief 在当前点追加直线段,参数说明与上面一样 */ CGContextAddLineToPoint(ctx, 190, 260); CGContextAddLineToPoint(ctx, 130, 260); // 关闭并终止当前路径的子路径,并在当前点和子路径的起点之间追加一条线 CGContextClosePath(ctx); // 设置当前视图填充色 CGContextSetFillColorWithColor(ctx, [UIColor blackColor].CGColor); // 绘制当前路径区域 CGContextFillPath(ctx);}4、绘制曲线
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
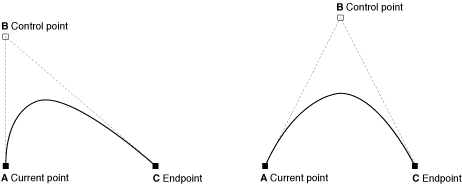
// 绘制曲线- (void)drawCurve { // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 创建一个新的空图形路径。 CGContextBeginPath(ctx); /** * @brief 在指定点开始一个新的子路径 参数按顺序说明 * * @param c 当前图形 * @param x 指定点的x坐标值 * @param y 指定点的y坐标值 * */ CGContextMoveToPoint(ctx, 160, 100); /** * @brief 在指定点追加二次贝塞尔曲线,通过控制点和结束点指定曲线。 * 关于曲线的点的控制见下图说明,图片来源苹果官方网站。参数按顺序说明 * @param c 当前图形 * @param cpx 曲线控制点的x坐标 * @param cpy 曲线控制点的y坐标 * @param x 指定点的x坐标值 * @param y 指定点的y坐标值 * */ CGContextAddQuadCurveToPoint(ctx, 160, 50, 190, 50); // 设置图形的线宽 CGContextSetLineWidth(ctx, 20); // 设置图形描边颜色 CGContextSetStrokeColorWithColor(ctx, [UIColor brownColor].CGColor); // 根据当前路径,宽度及颜色绘制线 CGContextStrokePath(ctx); }
5、绘制圆形
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
//以指定中心点绘制圆弧- (void)drawCircleAtX:(float)x Y:(float)y { // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 创建一个新的空图形路径。 CGContextSetFillColorWithColor(ctx, [UIColor blackColor].CGColor); /** * @brief 在当前路径添加圆弧 参数按顺序说明 * * @param c 当前图形 * @param x 圆弧的中心点坐标x * @param y 曲线控制点的y坐标 * @param radius 指定点的x坐标值 * @param startAngle 弧的起点与正X轴的夹角, * @param endAngle 弧的终点与正X轴的夹角 * @param clockwise 指定1创建一个顺时针的圆弧,或是指定0创建一个逆时针圆弧 * */ CGContextAddArc(ctx, x, y, 20, 0, 2 * M_PI, 1); //绘制当前路径区域 CGContextFillPath(ctx);}三、在drawRect中调用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
- (void)drawRect:(CGRect)rect { // 绘制椭圆 [self drawEllipse]; // 绘制三角 [self drawTriangle]; // 绘制矩形 [self drawRectangle]; // 绘制曲线 [self drawCurve]; // 绘制圆形 [self drawCircleAtX:120 Y:170]; [self drawCircleAtX:200 Y:170]; }
0 0
- coreGraphics绘图
- 关于CoreGraphics绘图
- CoreGraphics简单绘图
- 【iOS】CoreGraphics简单绘图
- CoreGraphics简单绘图
- CoreGraphics简单绘图
- CoreGraphics简单绘图学习
- IOS开发:CoreGraphics简单绘图
- iOS绘图框架CoreGraphics分析
- iOS绘图框架CoreGraphics分析
- iOS绘图框架CoreGraphics分析
- CoreGraphics绘图: CGContextSetFillColor特定颜色无效问题
- CoreGraphics 2D绘图学习笔记
- iOS学习6:CoreGraphics简单绘图
- CoreGraphics之CGContext绘图 - iOS开发
- iOS学习6:CoreGraphics简单绘图
- iOS学习——CoreGraphics简单绘图
- iOS中 CoreGraphics快速绘图(详解)
- poj 1422 Air Raid(最小路径覆盖)
- poj 3984 迷宫问题【BFS && DFS】【简单】
- js 实现倒计时
- iOS_ 摸推背景透明效果
- HDOJ--1827--Summer Holiday(强连通分量的最小代价连接)
- coreGraphics绘图
- spring获取数组参数(二)
- Cocos-2d js 多个精灵都调用同一个动作 执行不成功(加“.copy()“)
- 第12周-Microwave面板图形界面基础
- Joda-Time 简介
- 关于mfc 对powerpoint的操作,控制ppt播放
- 优化sql 语句的几种方式
- 在eclipse下android ndk直接编译librtmp。
- springMVC实例(三)


