Android fill_parent和wrap_content分析
来源:互联网 发布:mac跟淘宝客服聊天 编辑:程序博客网 时间:2024/06/10 06:06
fill_parent设置一个顶部布局或控件强制性让它布满整个屏幕。
wrap_content布局指根据视图内部内容自动扩展以适应其大小。
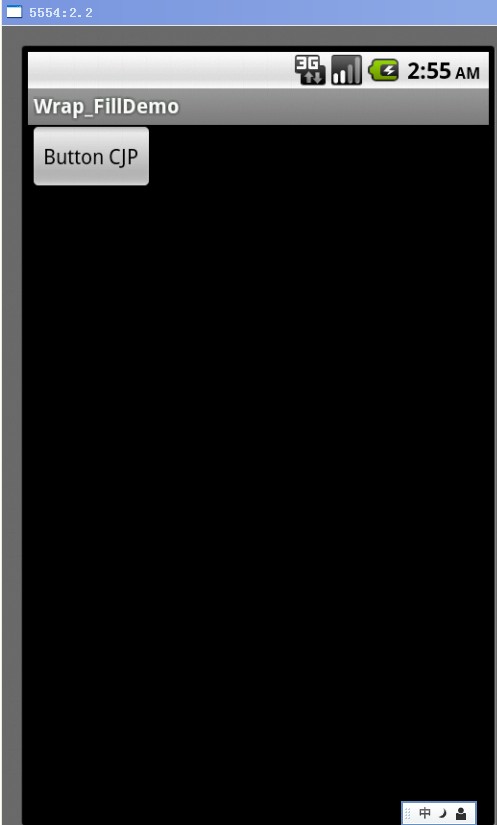
1. wrap_content
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button CJP"/>
</RelativeLayout>

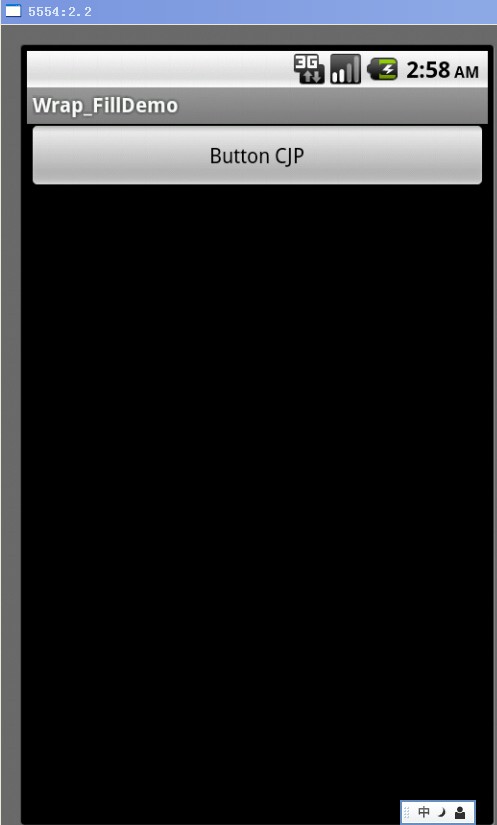
2. fill_parent – width
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button CJP"/>
</RelativeLayout>

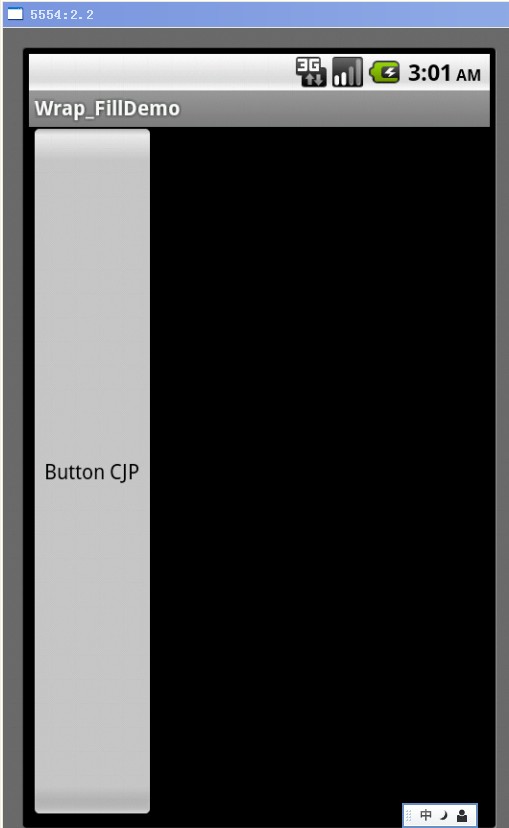
3. fill_parent – height
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Button CJP"/>
</RelativeLayout>

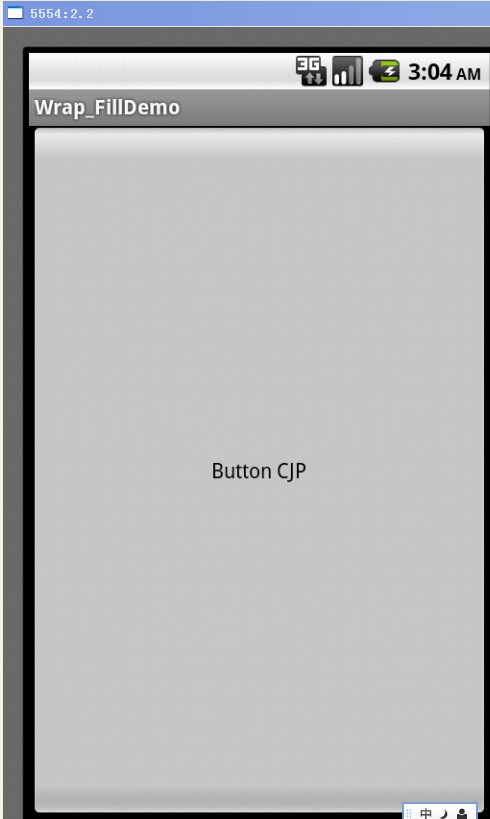
4. fill_parent – width, height
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Button CJP"/>
</RelativeLayout>

- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android下fill_parent/match_parent和wrap_content分析
- Android fill_parent和wrap_content分析 (转)
- Android fill_parent、wrap_content和match_parent
- Android fill_parent和wrap_content理解
- Android之fill_parent和wrap_content
- Android的fill_parent和wrap_content
- Android fill_parent、wrap_content和match_parent的区别
- Android fill_parent、wrap_content和match_parent的区别
- java动态代理proxy ,cglib
- 修改SQL Server 2005 express为混合认证模式 (sa帐号无法登陆的解决)
- Elipse CDT 插件时遇到的问题
- 什么是锚文本
- 百钱买百鸡
- Android fill_parent和wrap_content分析
- [收集]虚继承
- mysql-HandlerSocket的原理
- 不正确使用HashMap,造成CPU 100%的问题
- Xcode 4.5 支持 amv6
- Android软键盘弹出不影响布局的方法
- String类的工作原理
- mysql-HandlerSocket的优势和缺陷阐述
- Acclerated C++ 第2章


