Android fill_parent和wrap_content理解
来源:互联网 发布:mac能下qq游戏吗 编辑:程序博客网 时间:2024/05/22 17:29
fill_parent设置一个顶部布局或控件强制性让它布满整个屏幕。
wrap_content布局指根据视图内部内容自动扩展以适应其大小。
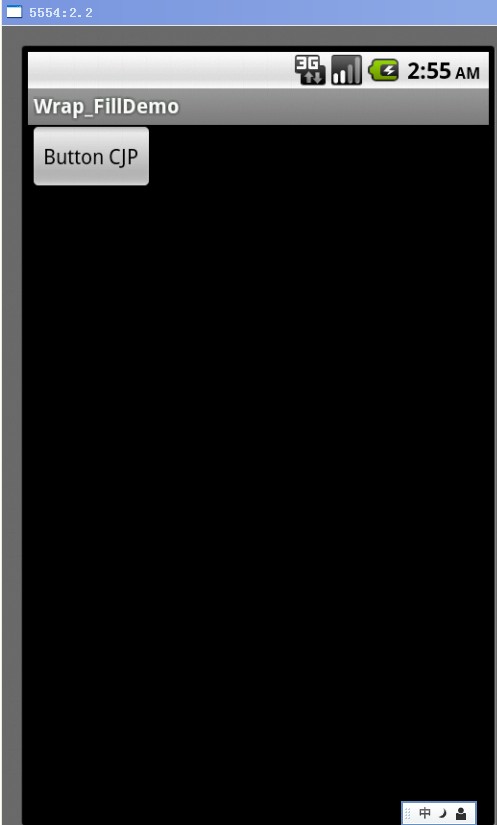
1. wrap_content
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button CJP"/>
</RelativeLayout>

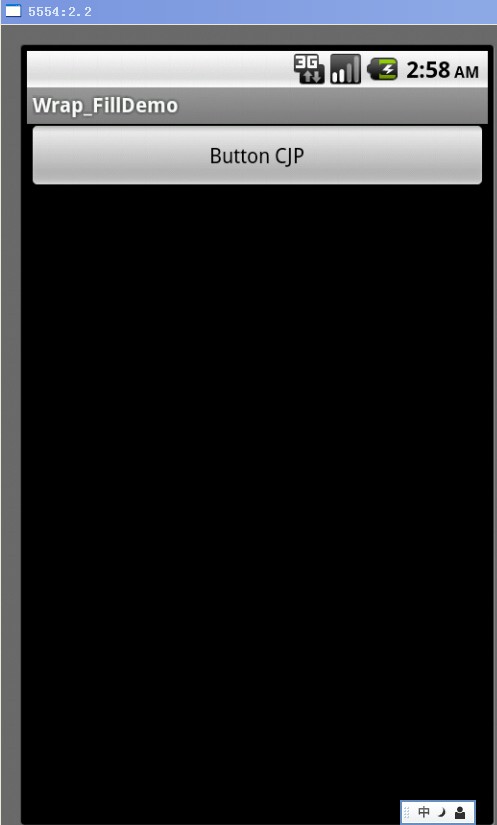
2. fill_parent – width
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button CJP"/>
</RelativeLayout>

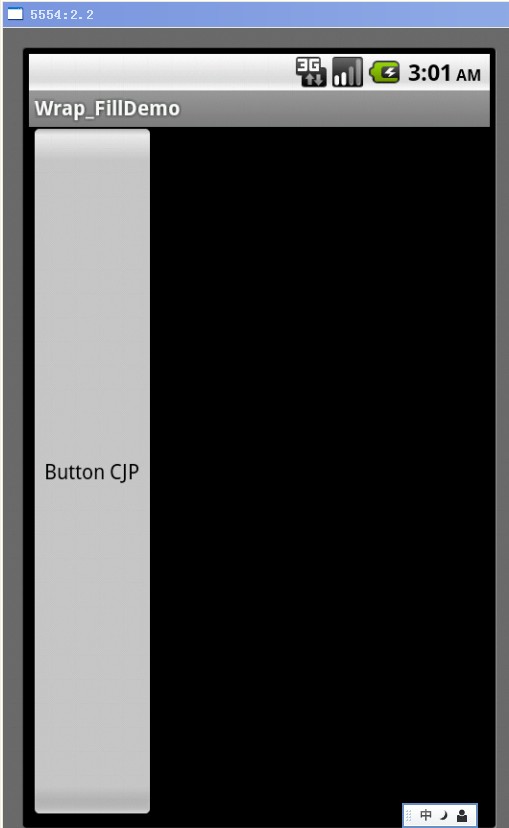
3. fill_parent – height
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Button CJP"/>
</RelativeLayout>

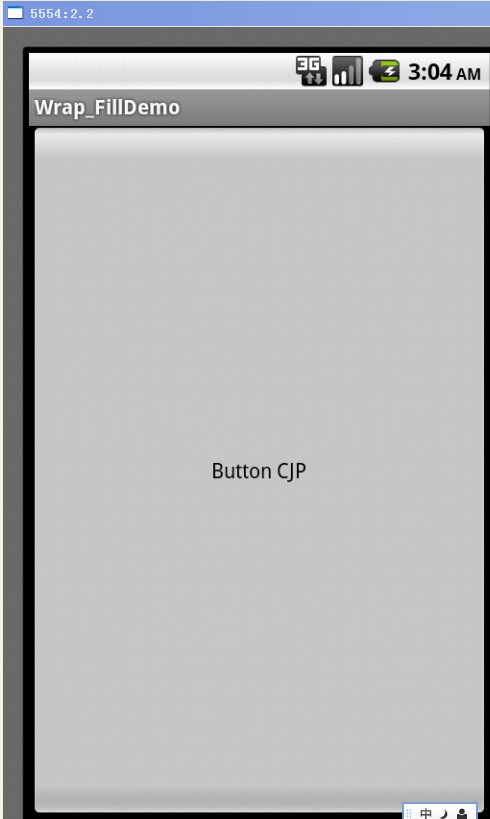
4. fill_parent – width, height
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Button CJP"/>
</RelativeLayout>

0 0
- Android fill_parent和wrap_content理解
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent、wrap_content和match_parent
- Android fill_parent和wrap_content分析
- Android之fill_parent和wrap_content
- Android fill_parent和wrap_content分析
- Android的fill_parent和wrap_content
- Android下fill_parent/match_parent和wrap_content分析
- Android fill_parent、wrap_content和match_parent的区别
- Android fill_parent、wrap_content和match_parent的区别
- Android fill_parent、wrap_content和match_parent的区别
- Machine Learning in R for beginners
- Android学习路径
- 归并排序
- Android4.4.2 DexClassLoader源码分析
- 冒泡排序
- Android fill_parent和wrap_content理解
- 分布式一致性模型
- 怎么把扫描的PDF文档转成PPT格式文档
- SrollView 不能滚动
- Linux基础知识之:目录结构和权限问题介绍
- javaee学习之路(十一)简单工厂模式
- 学习笔记(1):Qt 动画框架初识
- CocoaPods详解之----使用篇
- 用tomcat运行项目时报java.util.concurrent.ExecutionException异常


