Android fill_parent和wrap_content分析
来源:互联网 发布:mac文件夹防止被删除 编辑:程序博客网 时间:2024/05/16 07:37
(?)[+]
- 1 wrap_content
- 2 fill_parent width
- 3 fill_parent height
- 4 fill_parent width height
fill_parent设置一个顶部布局或控件强制性让它布满整个屏幕。
wrap_content布局指根据视图内部内容自动扩展以适应其大小。
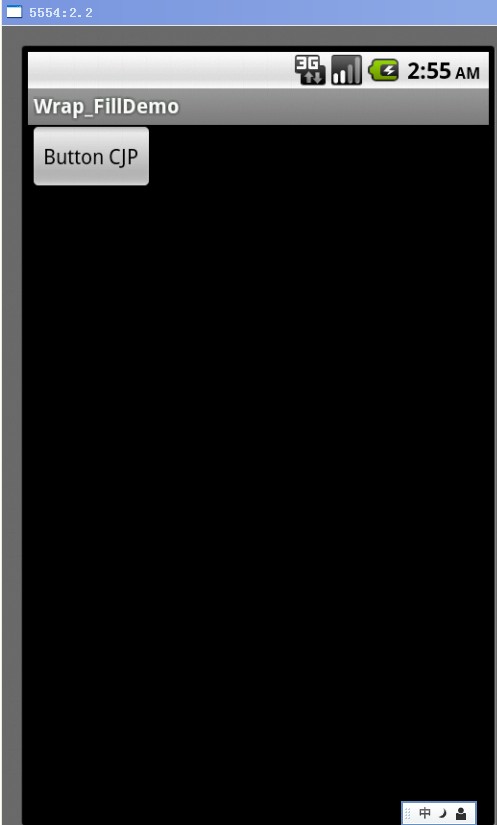
1. wrap_content
<?xml version="1.0" encoding="utf-8"?>< RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button CJP"/>
< /RelativeLayout>

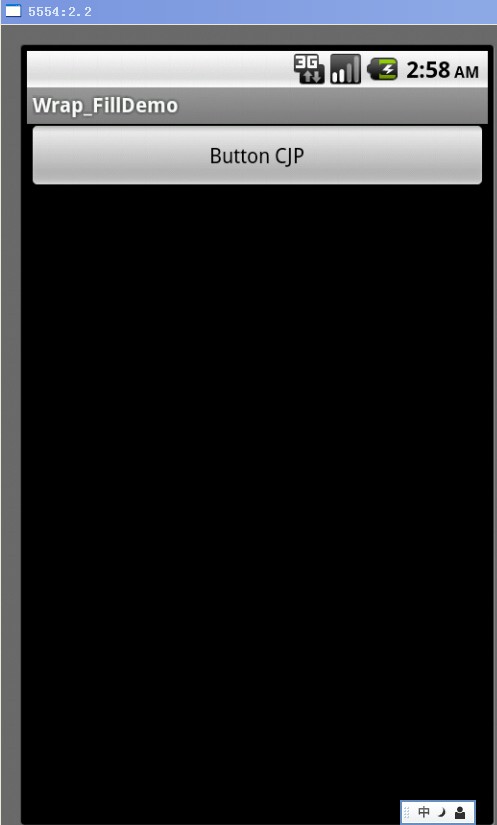
2. fill_parent – width
<?xml version="1.0" encoding="utf-8"?>< RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button CJP"/>
< /RelativeLayout>

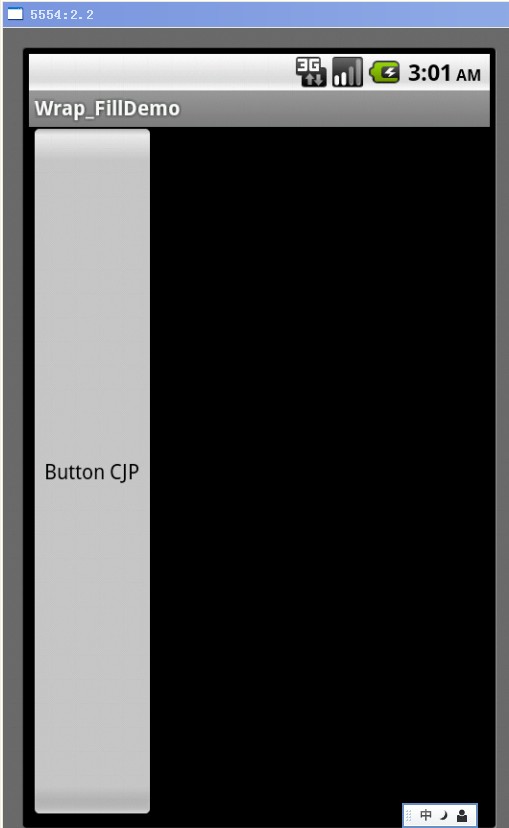
3. fill_parent – height
<?xml version="1.0" encoding="utf-8"?>< RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Button CJP"/>
< /RelativeLayout>

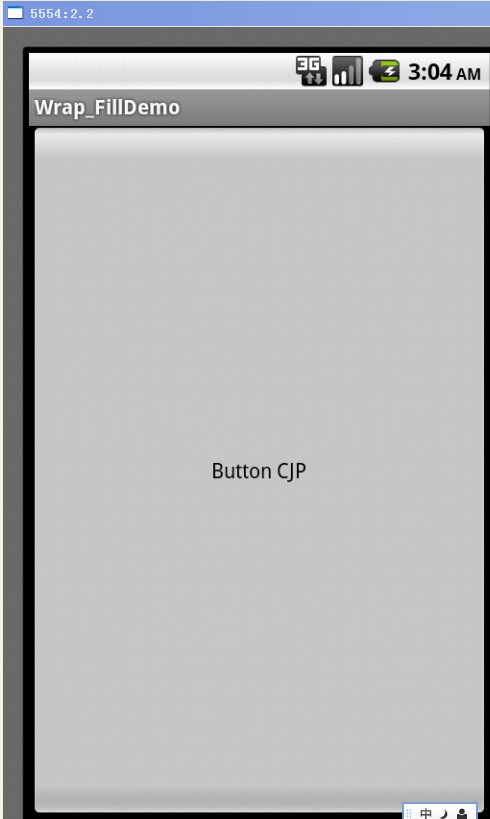
4. fill_parent – width, height
<?xml version="1.0" encoding="utf-8"?>< RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Button CJP"/>
< /RelativeLayout>

版权声明:本文为博主原创文章,未经博主允许不得转载。
0 0
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android下fill_parent/match_parent和wrap_content分析
- Android fill_parent和wrap_content分析 (转)
- Android fill_parent、wrap_content和match_parent
- Android fill_parent和wrap_content理解
- Android之fill_parent和wrap_content
- Android的fill_parent和wrap_content
- Android fill_parent、wrap_content和match_parent的区别
- Android fill_parent、wrap_content和match_parent的区别
- 阿里收购优土幕后:你应该知道的三个真相
- MySql常用的存储引擎
- 北航上机测试准备 程序6
- POJ 2001 Shortest Prefixes 字典树
- Android UI-去除SpannableString下划线
- Android fill_parent和wrap_content分析
- JAVA 内部静态类--解析静态内部类的使用目的与限制
- C++中delete和delete[]的区别
- Ubuntu14.04给桌面上添加计算机图标
- .jar、Javadoc.jar和sources.jar有什么区别
- Oracle中对像名大小写敏感性的深入解析
- Cordys 不同 containner 利用 WebService 调用数据
- Java学习笔记——关于java中类中乱七八糟的概念的梳理
- (NO.00001)iOS游戏SpeedBoy Lite成形记(二)


