Android fill_parent和wrap_content分析
来源:互联网 发布:实际多线程编程 编辑:程序博客网 时间:2024/06/10 06:01
fill_parent设置一个顶部布局或控件强制性让它布满整个屏幕。
wrap_content布局指根据视图内部内容自动扩展以适应其大小。
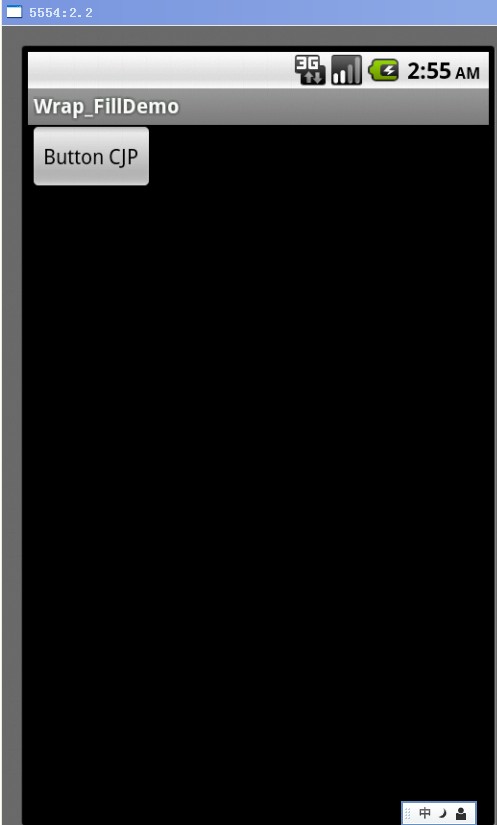
1. wrap_content
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button CJP"/>
</RelativeLayout>

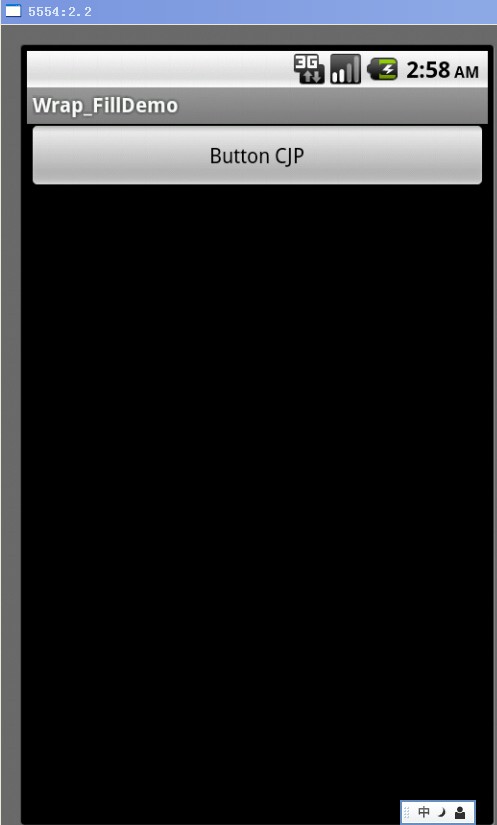
2. fill_parent – width
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button CJP"/>
</RelativeLayout>

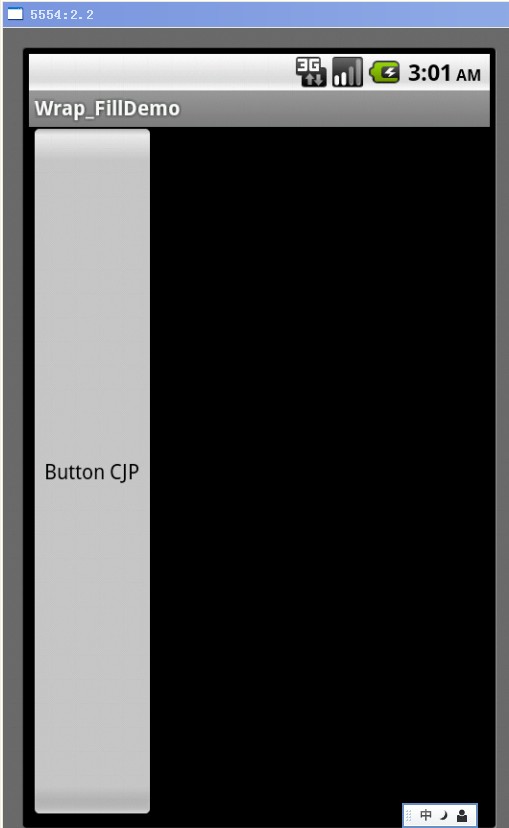
3. fill_parent – height
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Button CJP"/>
</RelativeLayout>

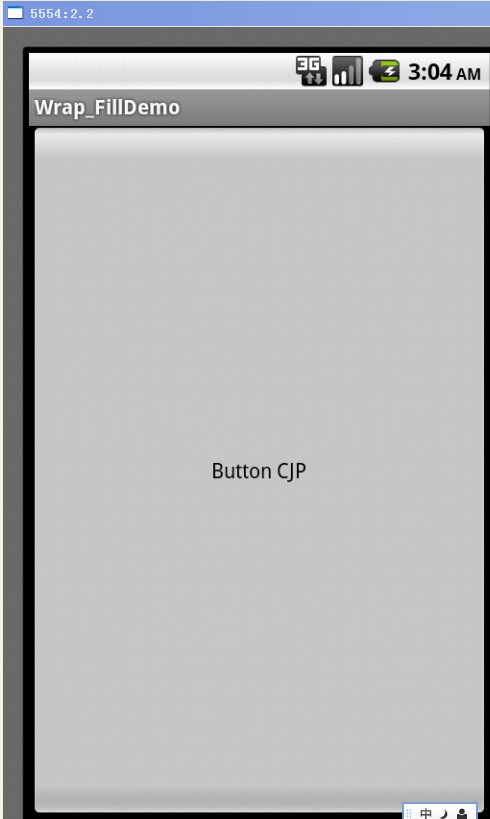
4. fill_parent – width, height
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btnButton1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Button CJP"/>
</RelativeLayout>

- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android fill_parent和wrap_content分析
- Android下fill_parent/match_parent和wrap_content分析
- Android fill_parent和wrap_content分析 (转)
- Android fill_parent、wrap_content和match_parent
- Android fill_parent和wrap_content理解
- Android之fill_parent和wrap_content
- Android的fill_parent和wrap_content
- Android fill_parent、wrap_content和match_parent的区别
- Android fill_parent、wrap_content和match_parent的区别
- Spring事务处理的两种方式 .
- 下载yahoo股票历史数据
- 热爱Spring的五个理由 .
- Unity 到处Assetbundle的脚本
- jQuery Mobile里xxx怎么用呀? (事件篇)
- Android fill_parent和wrap_content分析
- hdu 4651 Partition 整数划分+公式
- android使用代码布局LInearLayout达不到xml的效果(自问自答)
- 使用flashvars将参数通过网页传递给Flash
- jenkins插件开发(四)-- 插件发布
- 微软面试题:编程实现两个正整数的除法,当然不能用除法操作符。
- 最近在搞264压缩,不知道难度有多大?
- 解读Silverlight中独立存储
- 禁止iframe缓存


